DevLog - Design Process



Hello friends!
I present you this little game I have made. The initial intention for this game was to create something that can be quick to play that I could showcase in my portfolio. I was looking up tutorials and videos and I came across a tutorial on how to make a Flappy Bird replica, and I thought this is the kind of mechanics I want to use because it's quick and still fun to play.
How the idea came about
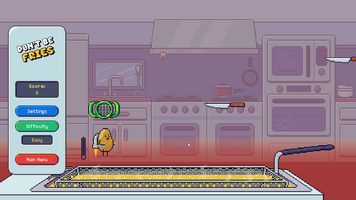
I thought to myself ok, now I need to find something that will fly. A cat? It's been done already. Something cute? Or Funny? What about a potato! Huh. Potatoes don't fly! But if they had a jetpack they couuuld! And somehow all at once the entire idea for the game was born. I have worked in kitchens for years so it felt like this is the right concept. It's funny. I will give it a cute face but a terrible fate.
Design phase
The first thing I always do is open a million tabs looking for images and aesthetics that I like and I already knew I wanted to do it pixel art style. I started with drawing the potato, the jetpack and the faces. It was my first time using Photoshop for pixel art but it went well. I own Aesprite but have never learned to use it so I went with what I already know. Then I did most of the assets and finished with the whole kitchen background and the deep fryer. I used Illustrator to plan the UI and then designed it in Photoshop as well.
Development phase
As expected, it was a lot more complex than that quick tutorial made it out to be, especially because by then, my idea went beyond just the Flappy Bird mechanics. Now I had different difficulties, 2 types of "enemies" (Knife and Cutter) to generate randomly, and also the Tinfoil protection thing. Given that I am not the most proficient in C#, I have often used ChatGPT to help me with functions and debugging.
I started with the basic of making the potato go up and down, different types of inputs, locking the X position, creating all the colliders. Then I worked on the animation of the jetpack and the potato. I wanted it have straight legs when flying upwards and then a bit folded because it's falling. After that, I did the spawning of objects and created the prefabs and the respective scripts for those behaviors. Everything was smooth sailing for these.
After finishing all the "in game" scripts and stuff I added all the UI components and linking them to the game, like the score system and difficulty levels. Then I had to add all the sounds and music so I can connect them to my Settings UI. Working with an Audio Mixer was a first but it was a cool discovery.
Once the whole thing was working, I then did the Main Menu and the Game Over scenes. And lastly, I did the How to Play screen.
Current Situation & Bug fixing
After I was "finished", I realized I have to scale for screen size and then I had some issues mainly because some of my elements are in the Canvas and some are simply 2D Game Objects in the scene itself so they don't scale the same way. I don't know if I should have done this differently. So, currently I am still working on making sure it fits for all devices.
I also noticed a few issues with my initial build, which were that my Baked Potato Meter wasn't increasing at the same rate as in Unity so I figured it was due to the script using the Update function which depends on framerate and so I went back and reworked that section to use delta time and have a consistent increase which now is fixed. There was no unexplained bugs per say in my development that I encountered so far. Everything had an obvious cause fortunately. Overall, I think I did a better job this time around organizing my scripts and making better design patterns even if I still have a lot to learn about development.
I hope my game was fun to play. For me, it was fun to make!
Files
Don't Be Fries
You're a potato on a jetpack. Don't be fries.
| Status | In development |
| Author | MCGameDev |
| Genre | Action |
| Tags | Arcade, Fast-Paced, Flappy Bird, one-button, Pixel Art, Retro, Side Scroller |
Leave a comment
Log in with itch.io to leave a comment.